Con il tag alternate/hreflang indichiamo a Google alcune specifiche relative all’indicizzazione di una precisa pagina web in base al target internazionale. Cosa vuol dire? Vuol dire che aiutiamo Google a non confondersi in modo da evitare situazioni del tipo: sono Spagnolo, vivo in Spagna, cerco “walkman” su Google.es e mi appare il sito della Sony con due contenuti identici, ovviamente tradotti, uno in inglese e l’altro in spagnolo, in pratica mi appaiono due risultati sulla SERP spagnola di cui uno in inglese ma che sono pertinenti alla medesima pagina e al medesimo sito!
Non solo, aiutiamo anche e soprattutto i nostri utenti ad avere informazioni pertinenti. Se sono americano e dispongo di dollari ok che so l’inglese e posso capire i contenuti del sito ma a differenza degli utenti inglesi che dispongono di sterline voglio vedere i prezzi sul sito in dollari.

Quando vogliamo progettare un sito web capace di intercettare un pubblico sia in Italia che all’estero, o meglio quando vogliamo creare un progetto dal respiro internazionale dobbiamo sempre chiederci una serie di cose.
Struttura sito multilingua
Se il tuo sito è tradotto in due o più lingue, sia nel caso in cui tu stia utlizzando la suddivisione per cartelle (es. XXX.com/it e XXX.com/fr), oppure nel caso in cui vengano utilizzati domini o sottodomini diversi (es.XXX.it XXX.fr oppure it.XXX.com fr.XXX.com), è sempre meglio implementare il tag hreflang. (anche se, come accennato in precedenza Google già dal dominio e dalla sottocartella se vi è coerenza di contenuto capisce a chi ci stiamo rivolgendo!)
- Lo si può applicare a livello di pagina, dunque pagina per pagina
- Oppure a livello di Sitemap

Target Internazionale per lingua
Facciamo una logica premessa arrivati a questo punto. Esistono alcune regole basilari in relazione all’argomento target internazionale per lingua.
Prima di parlare di hreflang, che altro non è che il tag che indirizza il nostro sito verso un bacino di utenza relazionato ad una lingua specifica.
Dobbiamo sapere che esistono due istruzioni base di default che non possiamo ignorare:
Quando abbiamo un dominio .it Google ci orienta verso coloro che sono utenti italiani, sia che vivano in Italia che all’estero, non solo, ci mette in condizione di confrontarci con il mercato italiano Google.it. Stesso discorso per .fr .de ecc. Google ha un segnale chiaro e capisce a chi ci stiamo rivolgendo
Quando abbiamo un dominio .com dipende solo e soltanto dalla lingua nella quale scriviamo, Google da lì intuisce a chi ci stiamo rivolgendo
- Google fa in modo che le persone che usano le impostazioni del proprio browser con una certa lingua, e che inseriscono query in una certa lingua possano dunque trovare risultati pertinenti per quel tipo di lingua.
I risultati di ricerca sono parametrati sempre in base alla lingua dell’utente e alla lingua di impostazione del Browser: inoltre c’è da tenere in considerazione anche l’IP dal quale ci si connette e quale versione di Google si sta utilizzando .it, .de, .fr ecc.

Hreflang: le regole basilari
Il tuo sito è monolingua? Non ha bisogno del tag hreflang!
Google seguirà le istruzioni di default!
Qualora il tuo sito dovesse essere bilingue, trilingue ecc? Ecco che hrelfang ci aiuta eccome!
L’hreflang è un tag parecchio in uso per quanto riguarda gli e-commerce con target in diversi Paesi. Questo tag comunica a Google che una determinata pagina è destinata ad un pubblico specifico, ovvero un pubblico che parla una determinata lingua e, opzionalmente, si collega da un determinata regione!
Ricordate sempre che l’hrelfang è un segnale, non una direttiva.
- segnali: non obbligano Google ad agire come gli stiamo chiedendo
- direttive: obbligano Google ad agire come gli stiamo chiedendo (quando c’è contraddittorio tra direttive Google ha comunque sempre l’ultima parola, inoltre a volte dovete spere che Google ignora anche le direttive… come la tipica eccezione che conferma la regola!)
Attributi hrefang
- it: permette di identificare una pagina con contenuti in italiano, indipendentemente dalla regione;
- es-ES: indica che la pagina ha contenuti in spagnolo per utenti provenienti dalla Spagna;
- es-MX: indica che la pagina ha contenuti in spagnolo per utenti provenienti dal Messico;
- es-US: indica contenuti in spagnolo per gli utenti degli Stati Uniti d’America.
occhio all’attributo “eu”, non viene riconosciuto da Google! Non inseritelo mai.
Applicazione hreflang esempio pratico
<link rel=”alternate” href=”http://www.sitebysite.com/en/pagina1/” hreflang=”en-us”> <link rel=”alternate” href=”http://www.sitebysite.com/en/pagina2/” hreflang=”en-gb”>
La società X fornisce contenuti rivolti ad utenti che vivono negli Stati Uniti, Gran Bretagna e in Germania. Gli URL seguenti hanno sostanzialmente gli stessi contenuti, ma con varianti locali:
- http://www.travelinc.com: home page in lingua inglese. All’interno di questa pagina vi sono informazioni sui costi delle spedizioni internazionali che partono dagli Stati Uniti.
- http://en-us.travelinc.com/: in lingua inglese; i prezzi sono indicati in dollari americani.
- http://de.travelinc.com/: versione dei contenuti in tedesco.
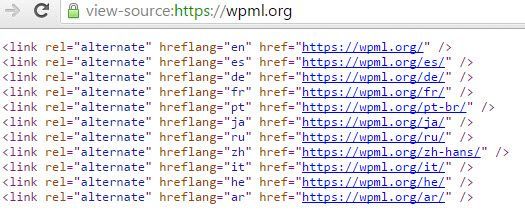
In questo contesto possiamo sfruttare il tag “alternate” inserendolo in ogni pagina del sito web nella sezione HEAD come nell’immagine qui sotto
<link rel=”alternate” hreflang=”en” href=”http:// www.travelinc.com ” /> <link rel=”alternate” hreflang=”en-us” href=”http://en-us.travelinc.com/ ” /> <link rel=”alternate” hreflang=”de” href=”http://de.travelinc.com/ ” />